Discover More
Boat Show Time Promotion
The best time to buy your new 2026 Legend is now. Until February 28, 2026
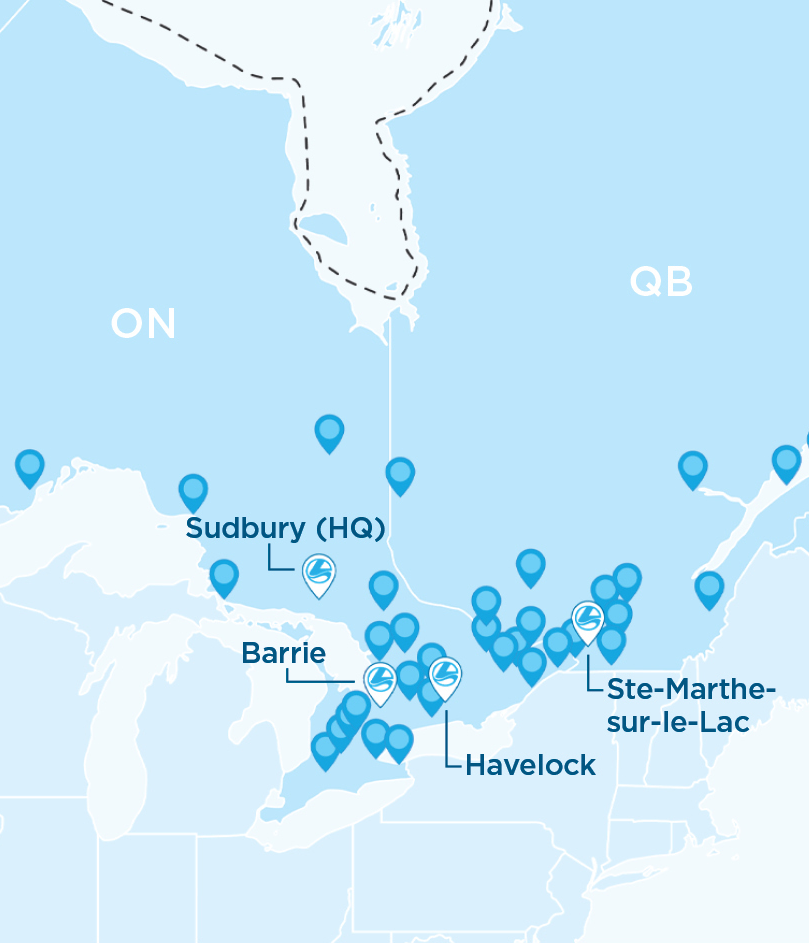
Learn MoreDesigned by Canadians for Canadians
We understand boating in the unique Canadian wilderness.
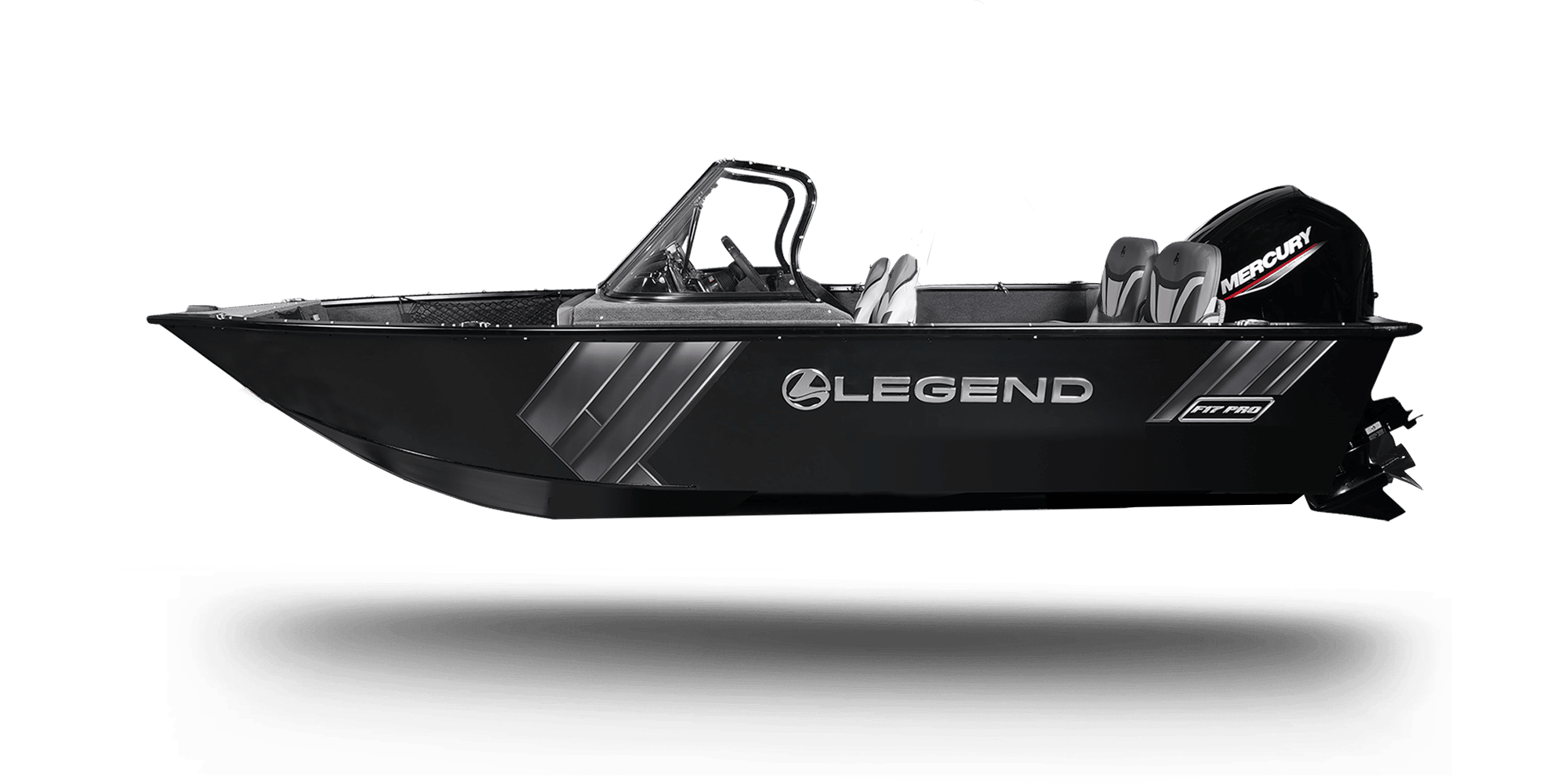
Powered By Mercury Marine
Our long partnership with Mercury Marine brings you tested performance and dependable power.